
- Change visual studio code workspace how to#
- Change visual studio code workspace install#
- Change visual studio code workspace code#
- Change visual studio code workspace free#
Let us know in the comments below if this is clear for you now. The workspace can be configured with specific settings that apply to its folders.Īfter following this tutorial, we hope that you better understand what a workspace is and that you can take advantage of the workspace concept, mainly for projects that require multiple boards. The workspace is simply a folder or collection of folders that show up on the File Explorer tab. One of the topics that confuse our readers a lot is the concept of Workspace. It may be tough for beginners to understand how everything works.
Change visual studio code workspace code#
One of the biggest disadvantages of using VS Code is the learning curve. Both extensions were already covered in our blog ( PlatformIO, PyMakr). You can use VS Code to program your boards with the Arduino core using the PaltformIO extension, or with MicroPython firmware using the PyMakr extension. Using VS Code is one of the best choices for advanced (or even simple) ESP32 and ESP8266 projects. and select the project folder you want to add. You need to go to File > Add Folder to Workspace. You can also add existing folders to the current workspace. This allows you to automatically enable the right extensions for the project you’re working on ( PlatformIO for Arduino core projects, and PyMakr for MicroPython projects). This is useful if you interchangeably work with MicroPython or Arduino core projects. The Source Control icon in the Activity Bar on the left will always indicate an overview of how many changes you currently have in your repository.
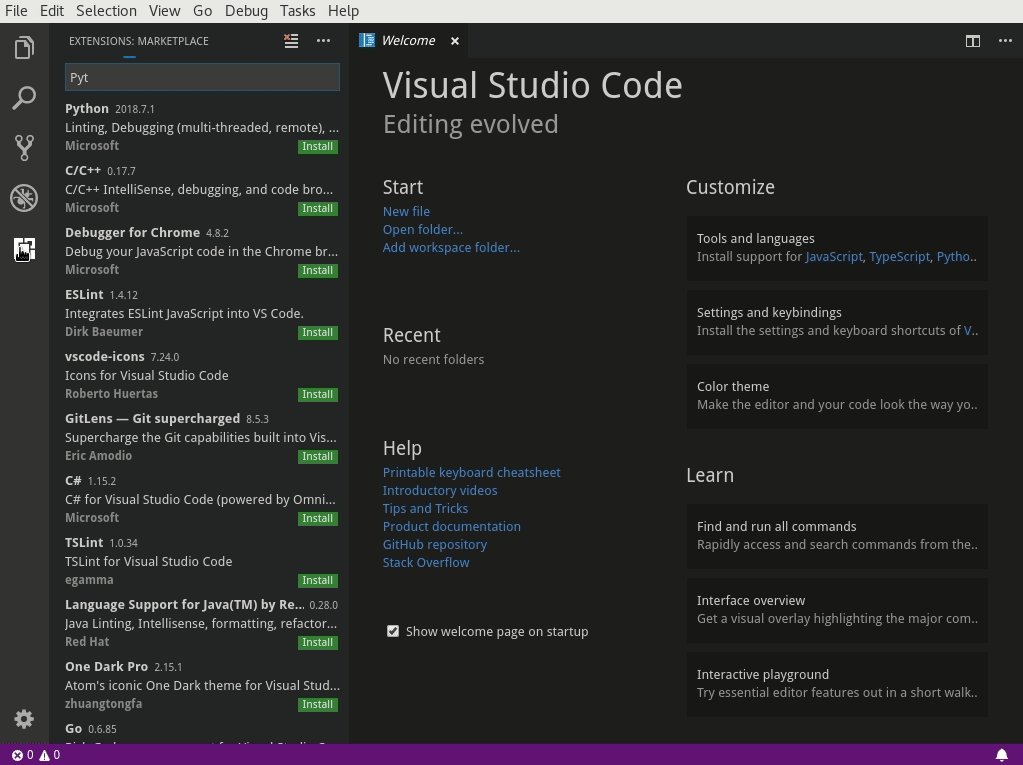
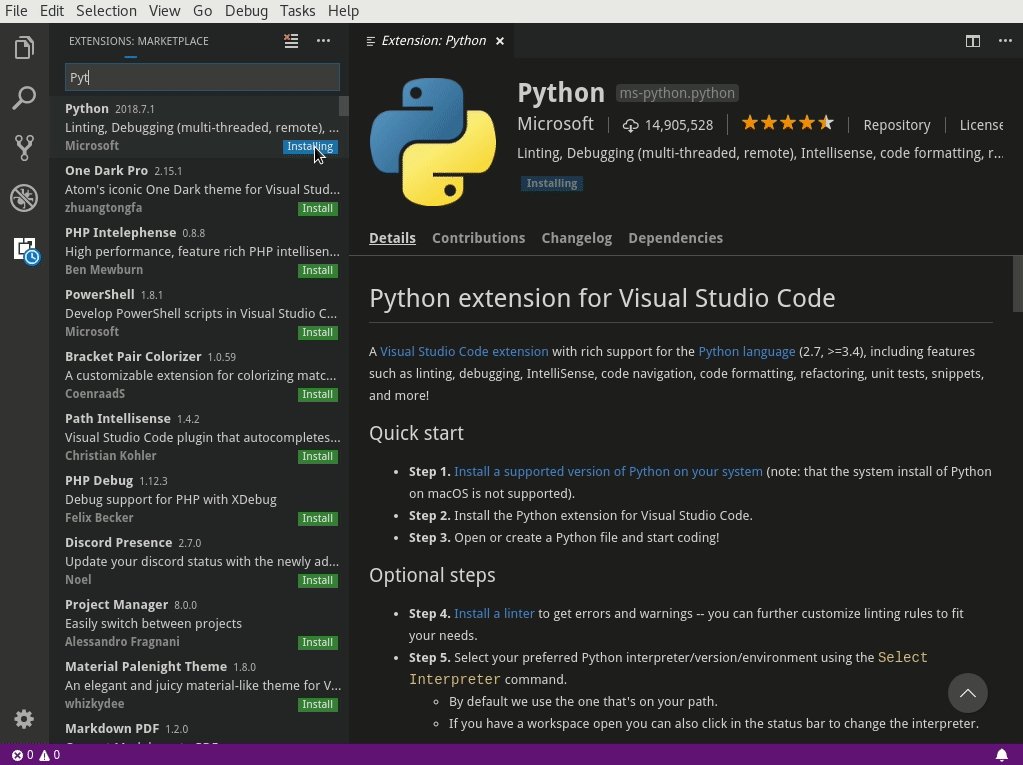
Change visual studio code workspace install#
You can selectively enable or disable extensions for a specific workspace. VS Code will use your machines Git installation (at least version 2.0.0 ), so you need to install Git first before you get these features.

Any other folder opened in VS Code outside that workspace won’t have the same settings. For example, a workspace can have configured settings that only applies to its folders (or to the folder itself, in the case of single-folder workspaces).

A workspace is like a folder with extra capabilities.It allows you to open/list on the File Explorer all folders inside that workspace without the need to open a single folder at a time.The workspace is the project folder itself. In the following example, I created a new PlatformIO project called ESP32 Web Server. In most cases, you work with only one project folder at a time-in this scenario, the workspace is your project’s single root folder.įor example, create a new PlatformIO project or open a new project folder. If you want to learn more, you can read the workspaces documentation.Ī workspace is simply a collection of one or more project folders opened in a VS Code window (File Explorer). When a virtual workspace is open in a VS Code window, this is shown. The event emitter has a fire method which is can be used to notify VS Code when a change has happened in a. We’ll try to keep this concept as simple as possible and applied to our ESP32 and ESP8266 projects. The text document content provider API allows you to create readonly documents in Visual Studio Code from arbitrary sources. But, you’ll see that it is a straightforward and useful concept to organize your projects. The workspace concept might be difficult to understand, mainly when you’re getting started with VS Code. Upload a Project in a Multi-Root Workspace.Throughout this tutorial, we’ll cover the following topics: MicroPython: Program ESP32/ESP8266 using VS Code and Pymakr.You can also use VS Code to program your boards with MicroPython firmware: Getting Started with VS Code and PlatformIO IDE for ESP32 and ESP8266.
Change visual studio code workspace free#
If you dislike this additional configuration, feel free to restructure your project.To get familiar with VS Code with the ESP32 and ESP8266, follow the next tutorial first: Please note that it’s safe to include the settings.json Just open any Python file and enjoy theĮditors’ capabilities.

There is no need to reload the workspace. src # Use path separator ' ' on Windows. Modify settings.json to include the source folder “src” in the integrated terminal. In Visual Studio Code, this is done by setting the PYTHONPATH variable. In P圜harm this is done by selecting a source folder. To configure Python to search for modules in the src-folder we alter the default search path. | /project/tests/test_module.py | /project/tests/test_module.py | | /project/module.py | /project/ src/module.py | | Basic module layout | Src-based module layout | The src-based module layout uses a src-folder to store the top-level modules.
Change visual studio code workspace how to#
How to add a Python source folder and regain the developer experience you’ve come to love.Īlthough it’s common to use top-level modules, Python allows you to organize your projectĪny way you want. I´ve found this unanswered question because I´ve been searching for a solution to move my workspace to another disk. It doesn’t work with additional Python source folders out of the box. Visual Studio Code is my preferred editor.


 0 kommentar(er)
0 kommentar(er)
